Designing Accessible Content
What do you think about when you think of the word "accessibility"?
Why accessibility?
- It's the law!
- Section 508 of the Rehabilitation Act of 1973
- Section 504 of the Rehabilitation Act of 1973
- Title II of the Americans with Disabilities Act
- Individuals With Disabilities Education Act
- Also, it's just the right thing to do.
Accessibility Is Not (Just)
- Captions on videos
- Alt tags on images
- A compliance exercise
- Optional
- For some.
Accessibility Is
- About removing barriers.
- About equity.
- About providing high-quality learning experiences for all.
- About providing all students with the supports they need.
Accessibility: the purposeful design of a technology tool to meet the individualized needs of each person who is using it.
Accessibility Best Practices
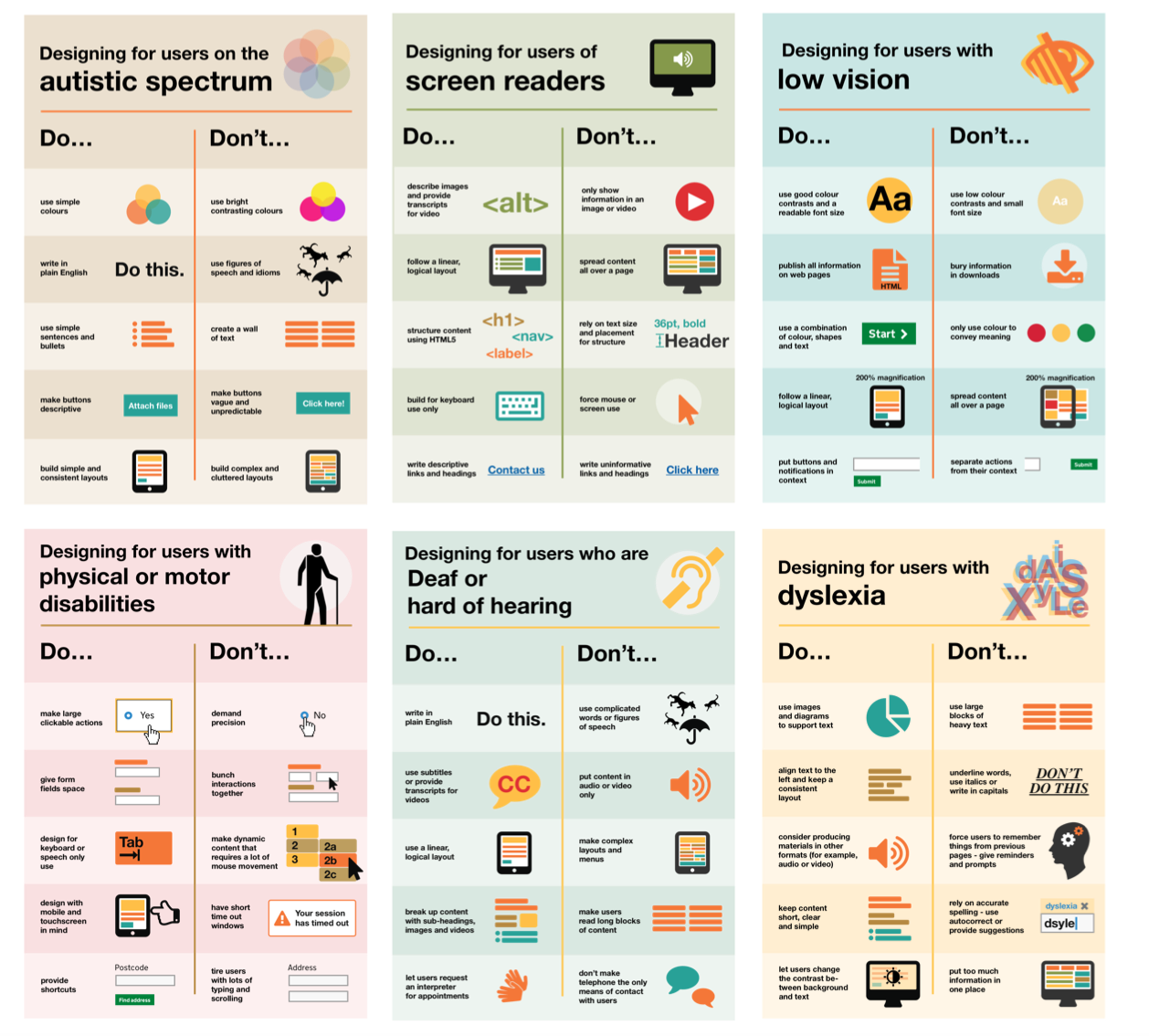
UK Accessibility Office Guidelines
What inaccessible sites are like...
Videos
- Caption all content, including background noise.
- Machine-generated captions are good, Human-generated captions are preferred.
- Ensure that all visuals used in a presentation are made available in an accessible format.
Fonts
- Use the minimum number of easily readable fonts.
- 12-point minimum font size in documents.
- 14-point minimum font on websites.
- 18-point font recommended on slides.
- Ensure adequate contrast between background color and text color.
Images
- All images require alternative text unless decorative.
- Alt-text should be descriptive of the content of the image and not the image itself.
- Do not solely use color to convey meaning.
- Minimize the amount of text in images and do not use image text-blocks.
- Keep image file sizes as small as possible.
- Ensure sufficient contrast in images and charts.
Headings
- Properly nest headings.
- Web pages must have at least one Level One heading.
Hyperlinks
- Use descriptive link text.
- Ensure links are long enough that the tap target is sufficiently large.
- Inform users when a link will open in a new tab.
Tables
- Properly label table header rows and columns.
Microsoft Word and Google Drive
- Use semantic styling.
- Leverage the built-in accessibility checker or the Grackle Docs extension.
- Leverage the voice typing and Immersive Reader tools to support users.
PDF Files
- PDFs are among the most inaccessible documents.
- Images scanned to PDF are not accessible.
- Best practice is to generate your document in Word and save to PDF.
Websites
- Use semantic styling.
- Use the WAVE extension to validate WCAG-2.1-AA compatibility.
- Ensure keyboard navigation and adequate contrast between elements.
- Review the VPAT for 3rd party tools.